React radial chart
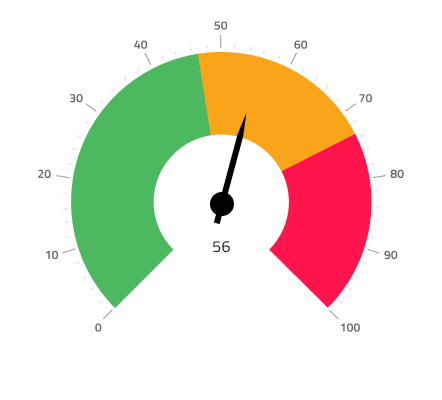
See an example of how to create a basic circle chart aka circular gauge using react-apexcharts. Radial Bar chart is a categorical bar chart that is displayed in polar coordinates.

F2 Charts For React Native React Native Chart Nativity
While this kind of chart is easy to overlook as insignificant intentionally confusing or almost always replaceable with a.

. React Chart library comes with 30 chart types including line column bar pie doughnut range charts stacked charts stock charts etc. In this demo we see the total Winter Olympics medals earned for the top 5 countries. React Radial Gauge Overview.
Setting maintainAspectRatio to false can be helpful for visually adapting your. React Circular Gauge Chart Component Easily visualize numeric values in a circular scale with features like multiple axes rounded corners and more. React-vis Radial chart RadialChart is responsible for creating pie and donut charts.
A Radial Bar Chart or Circular Gauge is a typical Bar Chart plotted on a polar coordinate system instead of a Cartesian plane. It is also known as a circular bar chart. In this article well Chartjs Stacked Bar.
With these high performing charts you can add. Radial bar chart. Customize the appearance of a gauge.
We can alter our chart to be responsive and decide whether or not to maintain aspect ratio. Taiga-uiaddon-charts 87 100 87 100. Split code to color-conversion-rgb react-chart-canvas 012 Gradient color 011 draw single ring finish multi ring finish draw percent at the end of ring finish draw name at.
It indicates values on a circular numeric scale in terms of. It is used to show comparisons among categorical data by. Install Install the React-ApexCharts component in your.
Learn how to use react-radial-bar-chart by viewing and forking react-radial-bar-chart example apps on CodeSandbox. Heres what youd learn in this lesson. A polar bar chart is similar to a bar chart but the y-axis is circular.
The radar chart allows a number of properties to be specified for each dataset. Spread the love Related Posts Recharts Area Bar and Composed ChartsWe can add charts easily to a React app with Recharts. While this kind of chart is easy to overlook as insignificant intentionally confusing or almost always.
The React and Radial Chart Exercise Solution Lesson is part of the full Data Visualization for React Developers course featured in this preview video. React Radial Bar Chart ExamplesLearn how to use. These are used to set display properties for a specific dataset.
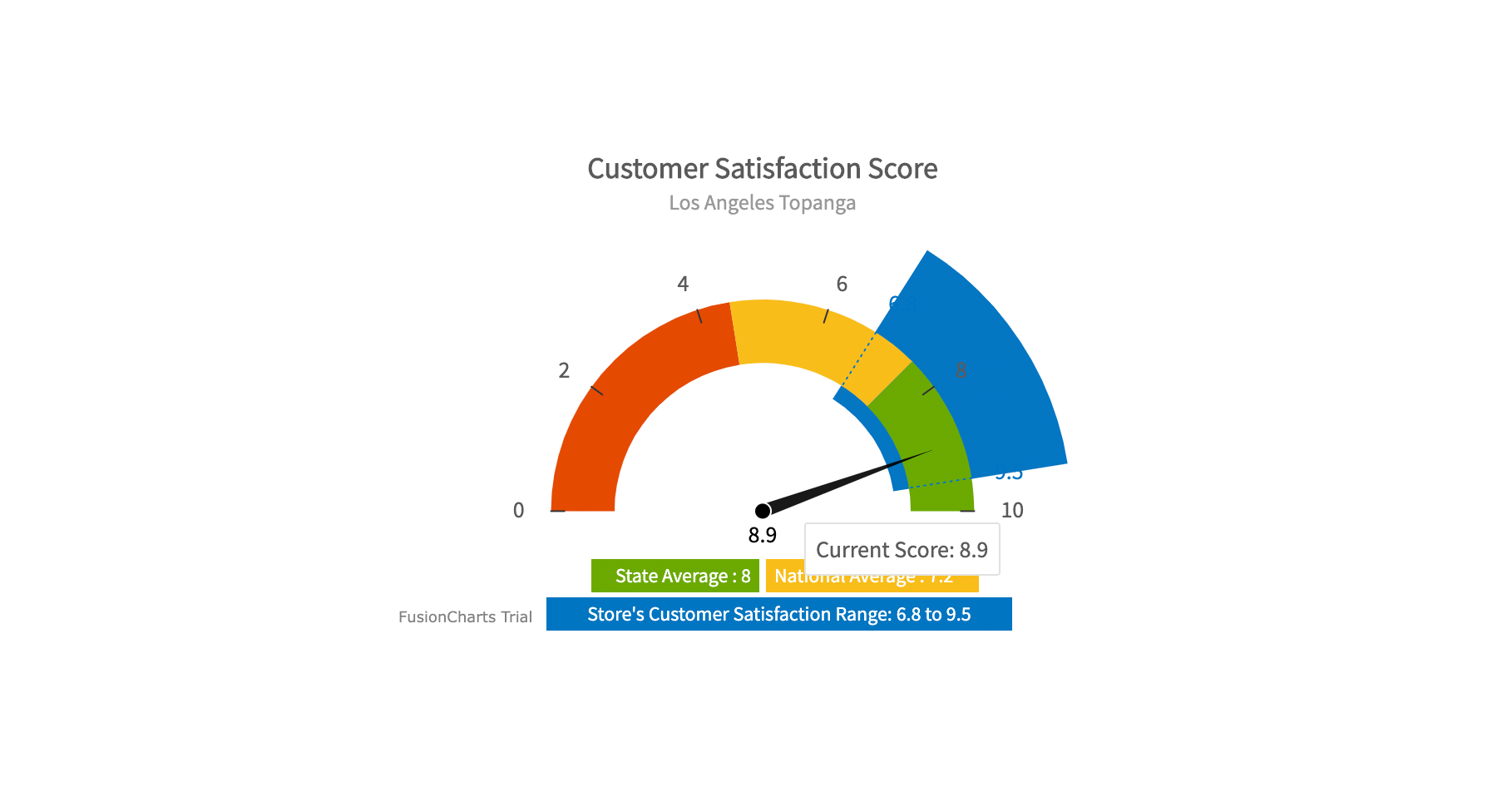
React Radial Chart The Ignite UI for React Radial Chart takes data and render it as collection of data points wrapped around a circle rather than stretching along a horizontal line. Radial chart RadialChart is responsible for creating pie and donut charts. The React radial gauge component provides a number of visual elements like a needle tick marks ranges and labels in order to create a predefined shape.
In this post you will learn how to use React-ApexCharts component to create various charts in your reactjs application with ease. There is this RadialBarChart that I have like to use. I was testing this React Charts called Recharts.
For example the colour of a line.

Circle Alarm Timer View Material Design Design Material

Sun Ray Diagram Sun Rays Sun Diagram

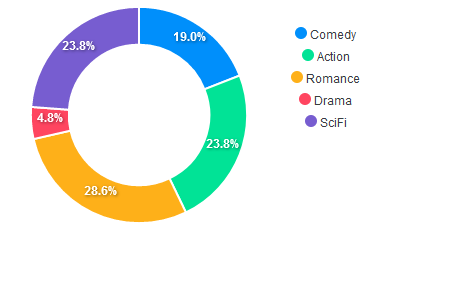
Half Donut Chart With Apexcharts Stack Overflow

Radial Bar Chart In Flutter Circular Charts Widget Syncfusion

Information Design And Visualization Art Design College Of Arts Media And Design Data Visualization Design Data Visualization Information Visualization

Vintage Color Wheels Charts Color Wheel Color Wheel Art Color Theory

Rendering Different Charts Fusioncharts

Charting In React With Apexcharts Logrocket Blog

Charting In React With Apexcharts Logrocket Blog

Vizuly Radar Chart Radar Chart Data Visualization Design Data Visualization

React Chart Devextreme Reactive

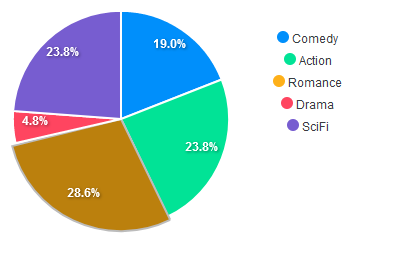
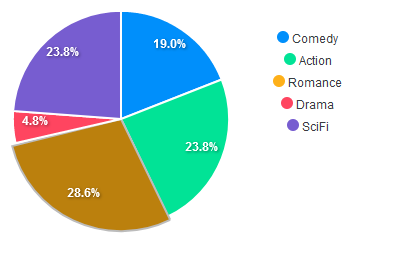
Javascript Css Styling Pie Chart Doughnut Chart Stack Overflow

Radial Gauge Design System Component

Data Ui Radial Chart Npm
React Pie Charts Donut Charts Examples Apexcharts Js
React Pie Charts Donut Charts Examples Apexcharts Js

React Chart Devextreme Reactive